Interfejs środowiska
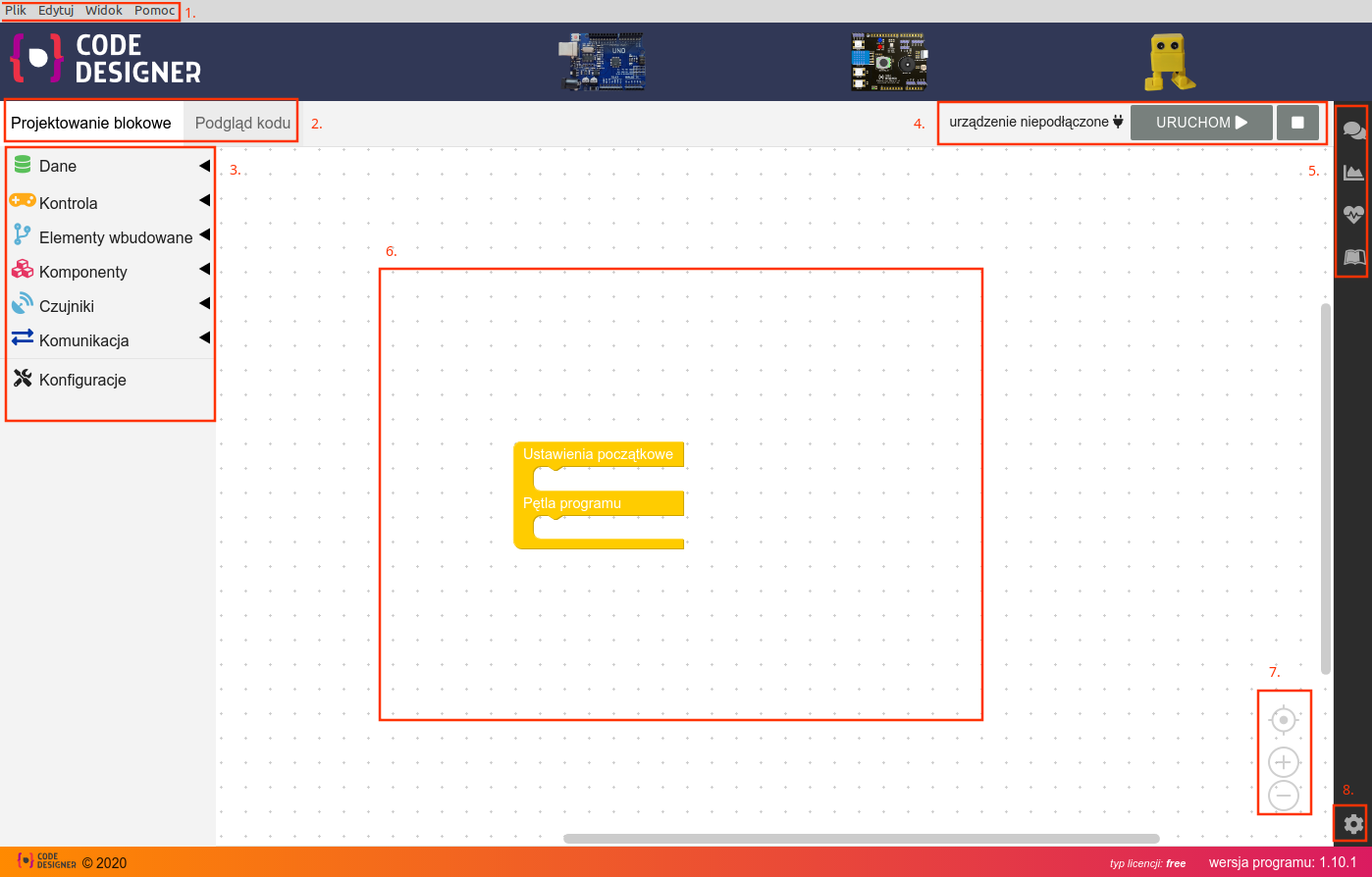
 1. Menu programu2. Wybór sposobu pisania kodu3. Toolbox - menu edytora graficznego4. Status podłączenia i wgranie kodu5. Menu prawe6. Blok graficznego tworzenia programu7. Interfejs bloku graficznego8. Ustawienia programu
1. Menu programu2. Wybór sposobu pisania kodu3. Toolbox - menu edytora graficznego4. Status podłączenia i wgranie kodu5. Menu prawe6. Blok graficznego tworzenia programu7. Interfejs bloku graficznego8. Ustawienia programuMenu programu ukazuje się na górze ekranu i składa się w obecnej chwili z 4 opcji: Plik, Edytuj, Widok, Pomoc
W menu plik należy wspomnieć o "przykładach" które mogą pomóc każdej osobie która rozpoczyna pracę z programem.
Ten element jest stale rozwijany i uzupełniany więc możliwe że na zdjęciu poniżej nie jest już aktualny, nie mniej warto tam zajrzeć.

2. Wybór sposobu pisania kodu

Ten element pozwala przełączyć się w prosty sposób pomiędzy projektowanym kodem graficznie na kod pisany w czystym zrozumiałym dla arduino językiem C i znaną z wszelkich poradników składnią tego języka.
- projetowanie blokowe:

- podgląd kodu:

Kod pisany za pomocą bloków (w sposób graficzny) jest konwertowany na kod w języku znanym dla arduino. Można w ten sposób podejrzeć zmiany i nawet z poziomu kodu w C dokonać zmian i wgrać zmieniony kod na arduino.
Uwaga: pisany kod w języku C nie konwertuje się na bloki.
Toolbox czyli elementy blokowe, różnią się względem wybrania typu projektu. W przypadku opcji Board: Education Board v1, wygląda on następująco:

Pokazany powyżej toolbox jest domyślnie widoczny w aplikacji, jest on podzielony na pewne grupy w celu zminimalizowania wielkości tego menu i poprawieniu jego czytelności. Grupowane elementy posiadają trójkąt po prawej stronie, po kliknięciu w element menu "rozwija się" (widoczne na zdjęciach poniżej) i ukazuje zagnieżdżone kategorie.
Menu te można zmienić na przyjemniejsze dla dzieci (mniej zagnieżdżone), informacje jak to zrobić znajdziesz w sekcji ustawień opisanej niżej.
Grupa "DANE"
Grupa ta zawiera w sobie najważniejsze logiczne i arytmetyczne bloki.
Znajdziemy w niej też bloki które wspomogą nas poprzez np. stworzenie własnego bloku instrukcji, jak również własne zmienne które możliwe są do dalszego przeliczania i zapamiętania stanów podczas działania programu
Grupa "KONTROLA"
Grupa ta zawiera bloki dotyczące działania pętli programu, oraz kilka gotowych zdarzeń które mogą wystąpić jako warunki wykonania części algorytmu
Te dwie przedstawione wyżej grupy będą najczęściej używanymi elementami podczas tworzenia algorytmu, więc warto się im przyjrzeć dokładnie przy tworzeniu pierwszych algorytmów.
Grupa "ELEMENTY WBUDOWANE"
Grupa zawiera bloki które wspomagają pracę z wbudowanymi elementami na płytce Education Board, bez potrzeby konfiguracji podłączenia czujników i elementów.
Grupa "KOMPONENTY"
Grupa zawiera bloki które umożliwiają podłączenie pod "wolne" piny elementów. Każdy z elementów wymaga dodatkowej konfiguracji, aby wytłumaczyć dla Arduino, jak korzystać z wybranych elementów.
Grupa "CZUJNIKI"
Grupa zawiera bloki umożwiające pracę z czujnikami cyfrowymi i analogowymi.
Grupa "KOMUNIKACJA"
Grupa zawiera bloki które wspomagają komunikację z Arduino, dzięki nim możemy sterować urządzeniem i komunikować się z innym.
4. Status podłączenia i wgranie kodu
Prawa strona interfejsu wskazuje status podłączenia, który wskazuje czy udało mu się odnaleźć podłączone pod port USB arduino automatycznie.
W przypadku braku urządzenia przyciski są wyszarzone oraz wskazana jest stosowna informacja, gdy program odnajdzie podłączone arduino ukaże odpowiednią informację w tym właśnie panelu, będą to stany analogiczne do zdjęć poniżej.


W zależności od systemu operacyjnego informacja o porcie podłączenia arduino będzie wyglądała inaczej. W przykładzie powyżej ukazany jest sposób wyświetlania na platformie Linux.
Przycisk URUCHOM kompiluje kod i próbuje wgrać na urządzenie wygenerowany kod.
Przycisk z symbolem kwadratu, wgrywa pusty projekt na Arduino, w celu zatrzymania wszystkich akcji.
Prawe menu zawiera 4 ikony, które mają każdy swoją oddzielną funkcjonalność.

Pierwsza opcja od góry to element wspomagający komunikację z urządzeniem. Za pomocą tego bloku możemy odbierać informacje od urządzenia jak również wysyłać do niego komendy aby odebrać je w programie. Po kliknięciu w tą sekcję zmienia się widok okna, przez zmniejszenie obszaru do tworzenia programu. Wygląda to następująco

Otwarcie komunikacji z urządzeniem ukazuje okno z elementami które przewijają się automatycznie, oraz interfejs od góry strony, i dołu. Są to:

Przycisk czyści całą treść komunikacji, zaś automatyczne przewijanie zapobiega przewijaniu się okna, gdy zbyt szybko pojawiają się informacje które na przykład chcemy skopiować.
Na dole okna znajduje się pole tekstowe i przycisk "wyślij"


Ponowne kliknięcie w ikonę zamyka element
Kolejną opcją od góry jest Legenda

Znajdują się tu informacje dotyczące podłączonego boardu, odpowiednio możliwe do przełączenia informacje o elementach analogowych i cyfrowych.
Kolejna ikona "serca" jest to monitor portów, otwiera się on na pełny ekran ponieważ podczas jego podglądu nie możemy nic zmieniać w programie, wygląda on następująco:

Po lewej stronie pojawia się obrazek z oznaczonymi na niebiesko elementami, po kliknięciu w wybrany element ukazują się szczegółowe informacje na temat elementu:


6. Blok graficznego tworzenia programu
Główne miejsce tworzenia algorytmu poprzez bloki wybierane z toolboxa

7. Interfejs bloku graficznego

Wyśrodkowanie służy do ułożenia bloku na środku ekranu, jeśli dokładamy bloki to może być ta funkcja bardzo pomocna.
zwiększenie bloków, powiększa interfejs projektowania blokowego aby wszystkie bloki były większe, zmniejszenie bloków robi dokładnie odwrotność zmniejsza je aby więcej się ich zmieściło na jednym ekranie.
Poniżej przedstawiamy dokładnie ten sam fragment kodu, lecz odpowiednio zastosowane zwiększenie lub zmniejszenie na zdjęciu:


W kwestii zmniejszania i zwiększania interfejsu, polecamy raczej w większości przypadków korzystać z menu widok, lub skrótów klawiszowych ctrl/cmd i +/- umożliwi ten sposób aby cały interfejs programu się odpowiednio zwiększył lub zmniejszył jeśli nie mieści się na ekranie.
8. Ustawienia programu
W panelu ustawień programu widzimy:
- konto
- grupy
- baza lekcji
- ustawienia

Uproszczony tryb menu
Mamy możliwość wyboru menu z blokami:
- standardowe
- uproszczone (poprzez zaznaczenia checkboxa)

Ciekawą opcją jest, w szczególności do pracy z dziećmi, zmiana interfejsu na "tryb uproszczony" który podmienia toolbox aby było tam mniejsze zgrupowanie elementów.

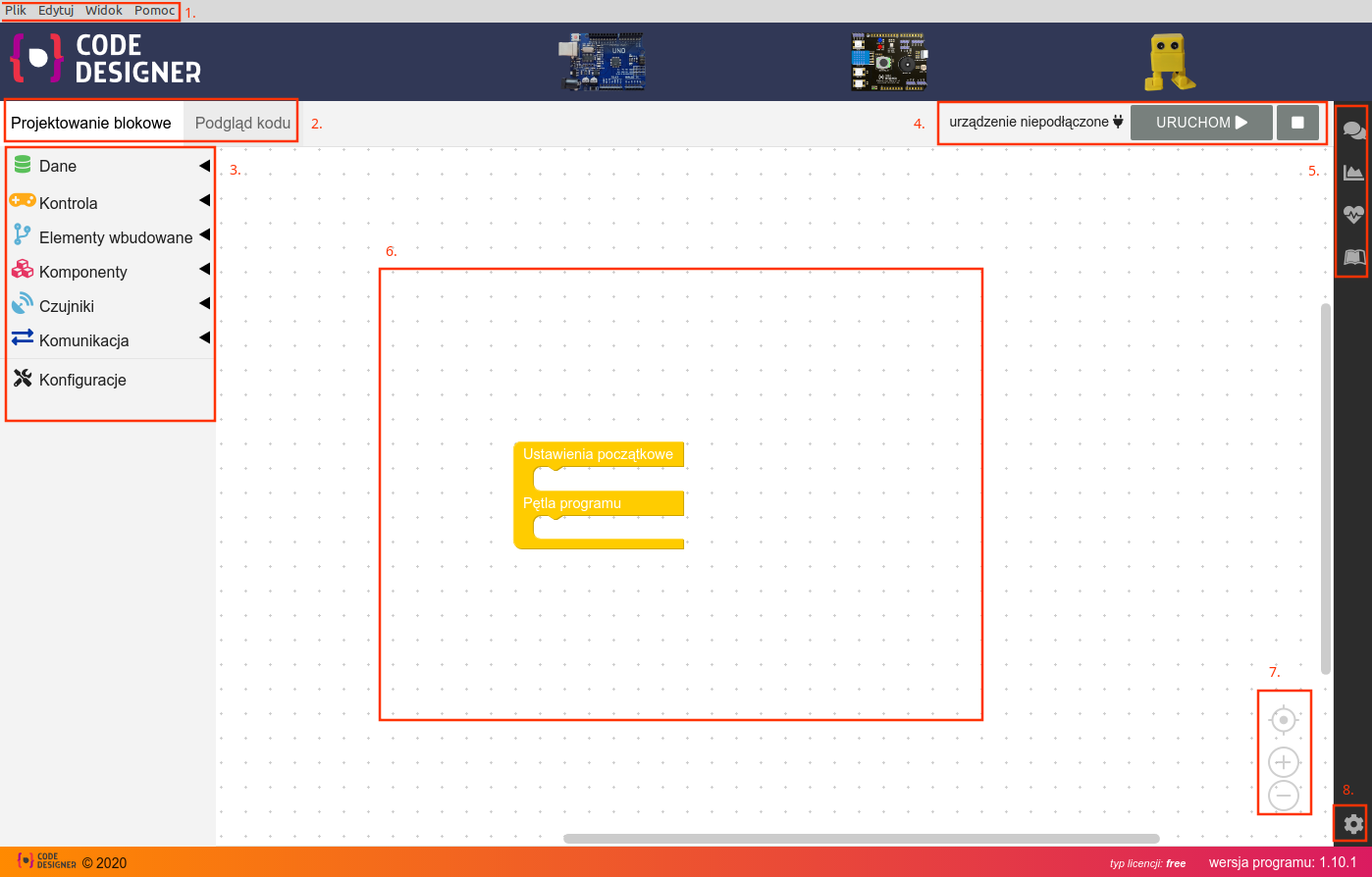
 1. Menu programu2. Wybór sposobu pisania kodu3. Toolbox - menu edytora graficznego4. Status podłączenia i wgranie kodu5. Menu prawe6. Blok graficznego tworzenia programu7. Interfejs bloku graficznego8. Ustawienia programu
1. Menu programu2. Wybór sposobu pisania kodu3. Toolbox - menu edytora graficznego4. Status podłączenia i wgranie kodu5. Menu prawe6. Blok graficznego tworzenia programu7. Interfejs bloku graficznego8. Ustawienia programu




























