Pobierz
program
program
Zapewne każdy z Was szukając diod LED w różnych sklepach fizycznych lub internetowych natknął się na ringi LED. Być może nawet zastanawialiście się nad ich zakupem.
Dostaliśmy kilka maili od naszych czytelników z prośbą o podpowiedź lub nawet instrukcje uruchomienia i zaprogramowania. Śpieszymy zatem z wyjaśnieniami i postaramy się opisać wszystko – cały proces podłączenia i zaprogramowania podzespołu ring LED krok po kroku.
Jak zwykle zacząć należy od zakupu ring LED. W naszym sklepie nie posiadamy tego podzespołu jednak są one powszechnie dostępne w sieci, więc bardzo szybko znajdzie potrzebny egzemplarz. Na rynku jest wiele wariantów, zarówno rozmiarowych jak i kolorystycznych. My zdecydowaliśmy się na rozmiar 24 diod RGB, który jest przedstawiony poniżej na zdjęciu:

Krok 1 – Lutowanie
Na samym początku musimy zadbać o odpowiednie podłączenie. Niektóre ringi LED mają wyprowadzone wtyczki lub przewody, jednak nam udało się dostać „surowe” ringi LED do których musimy samodzielnie przylutować odpowiednie wyjścia.
Lutowanie – przygotowaliśmy dla Was specjalny poradnik!
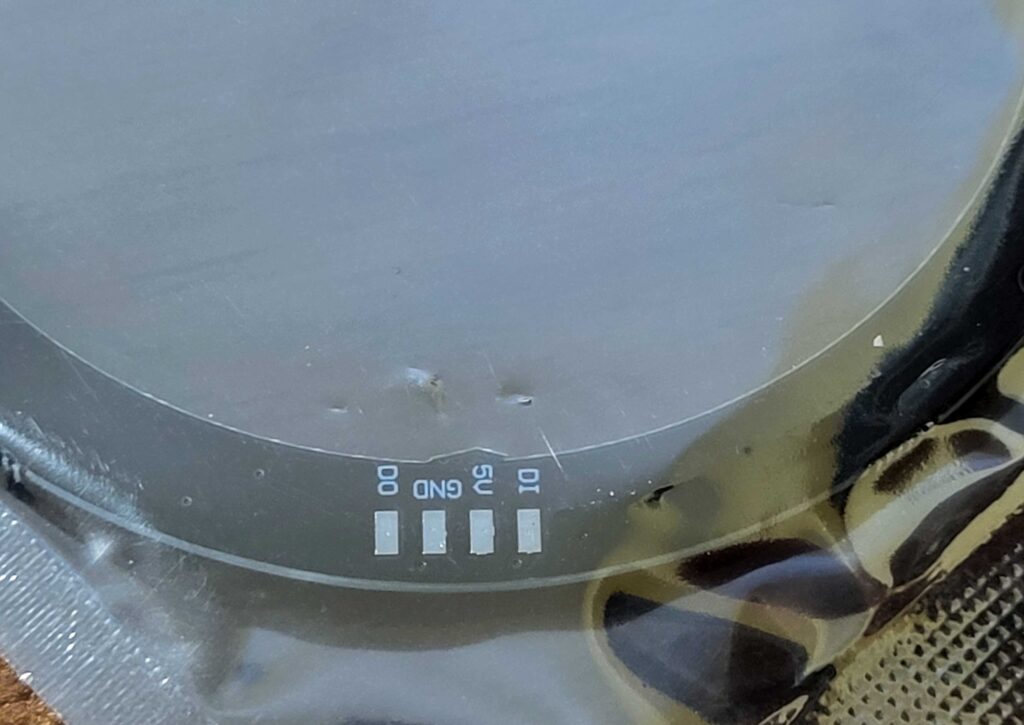
Większość ringów LED posiada 4 piny:
– DI – Data Input
– 5V – Vcc
– GND
– DO – Data Output

W naszym projekcie potrzebujemy zaledwie trzech pinów: GND, 5V, DI, Pin DO służy do połączenia w łańcuch kolejnych diod np kolejnego ring LEDa (pierścienia diod).
Zdecydowaliśmy się na męskie piny, aby podłączyć kable w formie wtyków, efekt naszych prac możecie zauważyć na zdjęciu poniżej:

Krok 2 – Arduino
Do uruchomienia użyjemy Arduino UNO (działa też na NANO, MEGA, LEONARDO itp.). Można również podłączyć go do boardów które mają choć jeden pin do którego można podłączyć zewnętrzne czujniki np. Education Board v1
Podłączenie następujące :
– GND arduino –> GND led ring
– 5V arduino –> 5V led ring
– D7 arduino –> DI led ring
Po podłączeniu wszystkiego jak na obrazku poniżej przechodzimy do kroku trzeciego.

Krok 3 – Programowanie
Jeżeli nie posiadasz programu Code Designer najpierw należy go pobrać. Program Code Designer IDE ułatwi nam proces wgrywania kodu, ponieważ posiada wszystkie niezbędne biblioteki bez konieczności dodawania ich manualnie.
Po uruchomieniu programu wybieramy typ projektu – Arduino.
Następnie przechodzimy na zakładkę kod źródłowy:

Poniżej przedstawiamy kod wraz z opisem. Nasz kod zaczynamy od zdefiniowania pinów, stworzeniu zmiennych oraz wczytania biblioteki:
#include <Adafruit_NeoPixel.h>
#define PIN 7 // Numer pinu do którego jest podłączony ring
#define LICZBA_DIOD 24 // Liczba diod które będą się świecić (od 0 do 24)
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(LICZBA_DIOD, PIN, NEO_GRB + NEO_KHZ800);
void setup()
{
pixels.begin(); // Inicjalizacja biblioteki
}
Następnie przechodzimy do pętli programu:
void loop()
{
for(int i=0; i<LICZBA_DIOD; i++)
{
pixels.setPixelColor(i, 0, 0, 0); // Dioda "i" oraz wartości
koloru R=0-255 G=0-255 B=0-255
pixels.show(); // Wyświetlanie na diodzie
delay(500); // Opoznienie 500ms przed zaświeceniem kolejnej diody
}
Teraz pora na szybką animację która zapali co pół sekundy następną diodę w delikatnie innym odcieniu.
// Wyswietlanie kolejnych diod pixels.setPixelColor(0, 101, 255, 5); pixels.show(); delay(500); pixels.setPixelColor(1, 101, 255, 5); pixels.show(); delay(500); pixels.setPixelColor(2, 102, 250, 7); pixels.show(); delay(500); pixels.setPixelColor(3, 103, 240, 10); pixels.show(); delay(500); pixels.setPixelColor(4, 104, 230, 15); pixels.show(); delay(500); pixels.setPixelColor(5, 105, 210, 20); pixels.show(); delay(500); pixels.setPixelColor(6, 106, 200, 25); pixels.show(); delay(500); pixels.setPixelColor(7, 107, 190, 30); pixels.show(); delay(500); pixels.setPixelColor(8, 108, 180, 35); pixels.show(); delay(500); pixels.setPixelColor(9, 109, 165, 40); pixels.show(); delay(500); pixels.setPixelColor(10, 110, 150, 50); pixels.show(); delay(500); pixels.setPixelColor(11, 111, 135, 60); pixels.show(); delay(500); pixels.setPixelColor(12, 112, 120, 70); pixels.show(); delay(500); pixels.setPixelColor(13, 113, 105, 85); pixels.show(); delay(500); pixels.setPixelColor(14, 114, 90, 100); pixels.show(); delay(500); pixels.setPixelColor(15, 115, 80, 100); pixels.show(); delay(500); pixels.setPixelColor(16, 116, 70, 115); pixels.show(); delay(500); pixels.setPixelColor(17, 117, 60, 130); pixels.show(); delay(500); pixels.setPixelColor(18, 118, 50, 145); pixels.show(); delay(500); pixels.setPixelColor(19, 119, 40, 160); pixels.show(); delay(500); pixels.setPixelColor(20, 120, 35, 175); pixels.show(); delay(500); pixels.setPixelColor(21, 121, 30, 190); pixels.show(); delay(500); pixels.setPixelColor(22, 122, 25, 200); pixels.show(); delay(500); pixels.setPixelColor(23, 123, 20, 220); pixels.show(); delay(500); pixels.setPixelColor(24, 124, 10, 250); pixels.show(); delay(500); }
Poniżej znajdziecie kilka zdjęć uruchomionego ringa LED oraz gotowy plik z kodem na Arduino.



Pobierz gotowy program:
Aktualnie trwają pracę nad nową wersją programu wraz z aktualizacją, po której będzie możliwość tworzenia programów z ringami LED za pomocą bloczków, abyście nie musieli pisać ręcznie kolejnych linijek kodu. Pracujemy również nad gotowymi animacjami płynnych przejść kolorów, “podróżujących pikseli” i wiele wiele innych. Poniżej prezentujemy drobną wizualizację.

